你曾经使用过那些奇特的调色板生成器吗?当你选择一个初始颜色,调整选项之后,会有一些类似于音乐术语描述的选项,然后会生成5个完美的色板,你就用这些去开始你的设计了吗?

这种选择色彩体系的方法是非常诱人的,但是并没有实际的作用。
除非你想要的页面效果如下:

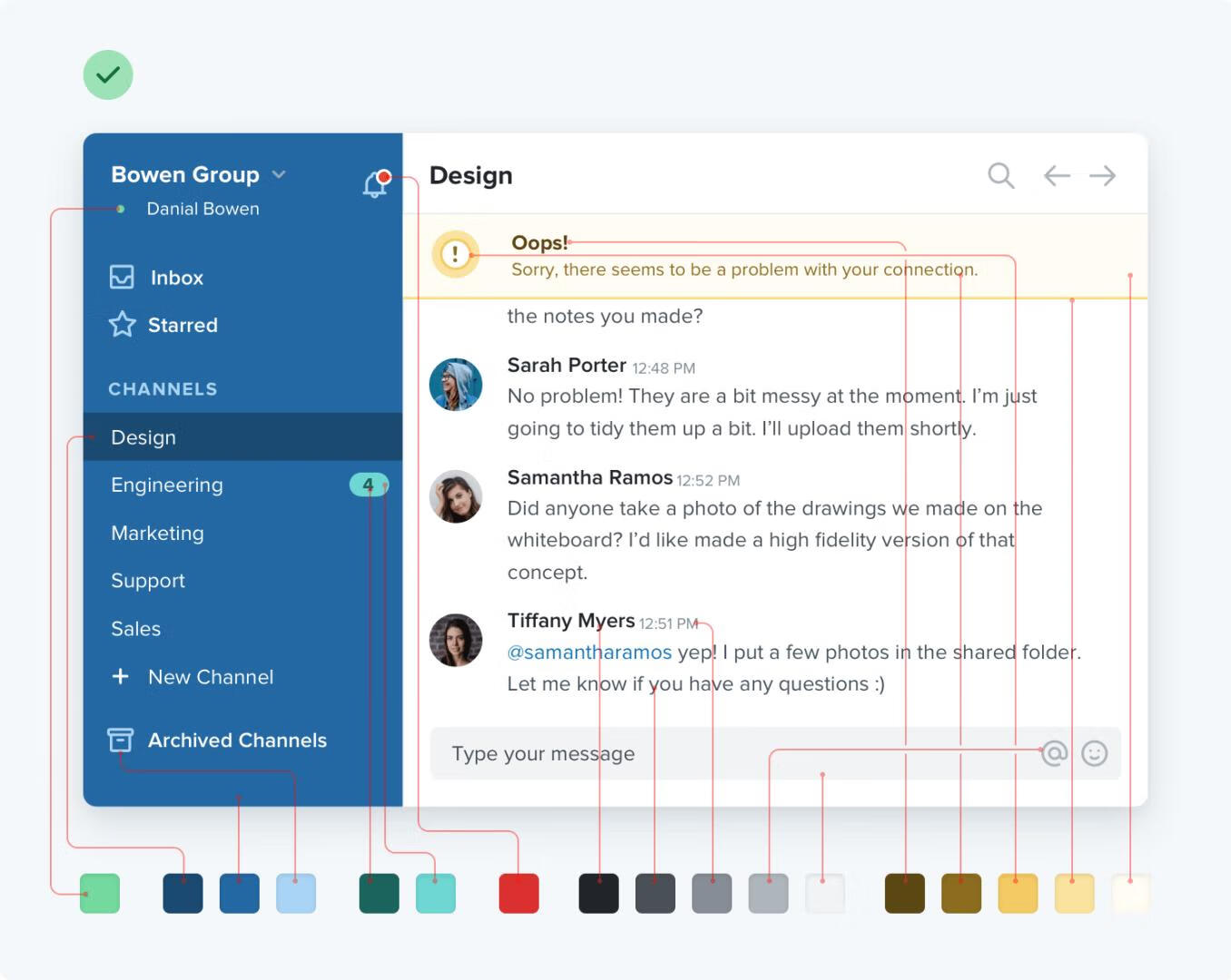
你真正需要的是什么?
你不能用这样自动生成的颜色来设计项目。为了设计更真实的项目,你需要更多、更有体系,更加全面的颜色来设计。

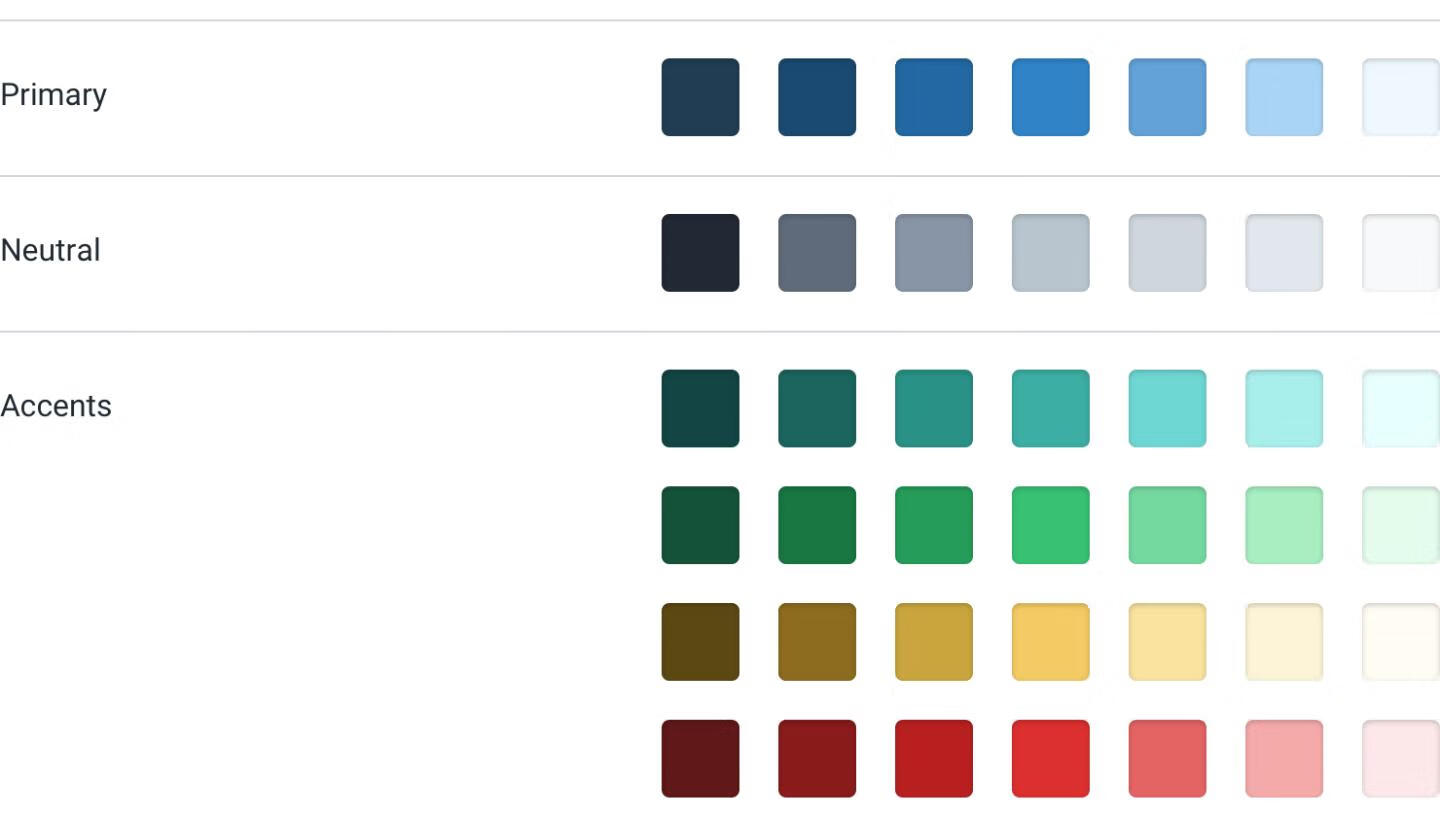
你可以把一个好的调色板体系分成三类。
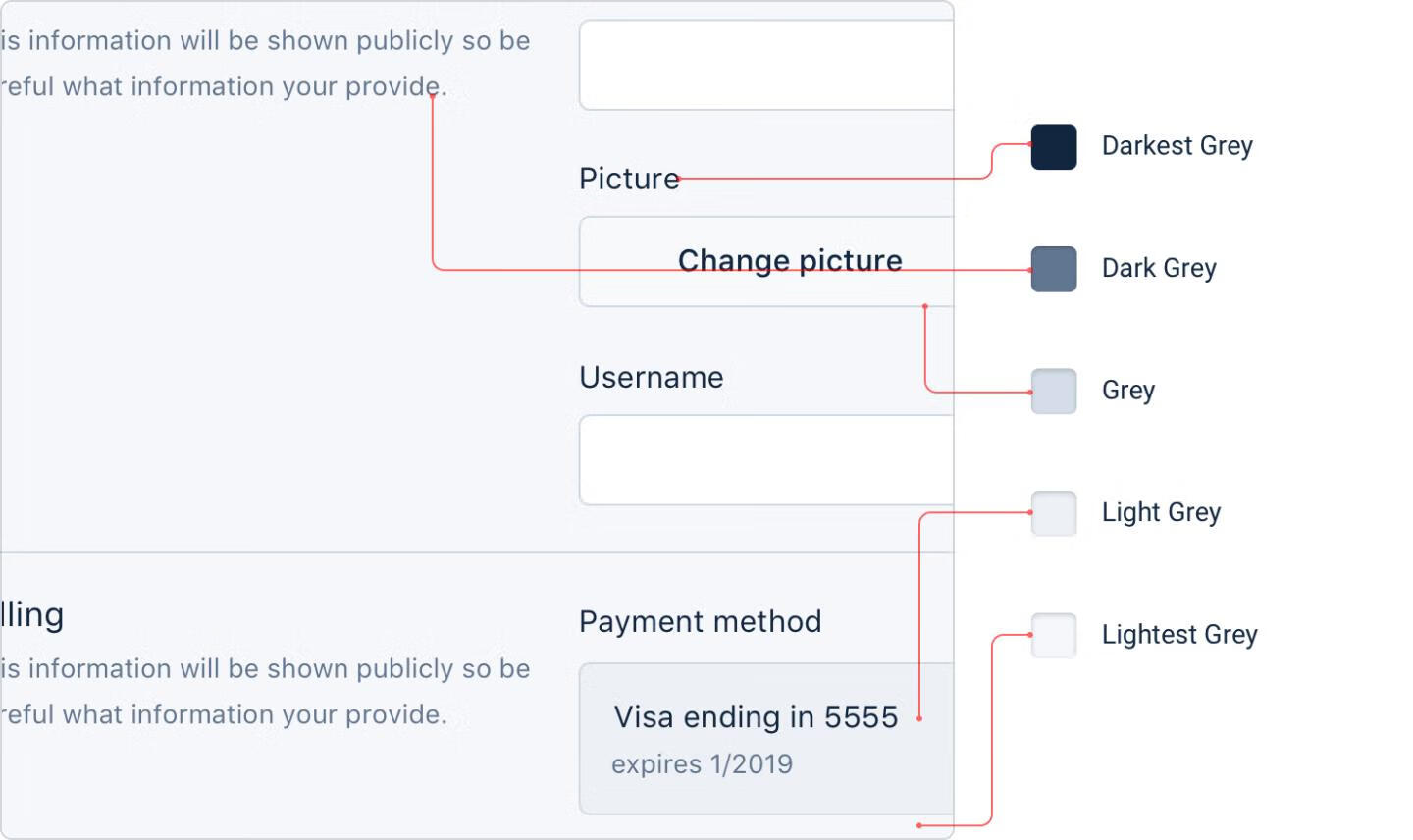
灰色
文本、背景、面板、表单——界面中几乎所有的东西都是灰色的。

你需要的灰色比想象的多,3、4种色度看起来很多,但是你所需的颜色可能是比2号色度更深一点,比三号色度更浅一点。
实际上,你需要8到10种色度去选择(后面可能需要更多)。如果不够多的话,你可能要花费时间纠结于用77号色度还是用88号色度;但是如果数量足够多的话,你就不需要妥协了。

真正的黑色看着特别不自然,所以从一个黑灰色开始并且用你自己的方式一点点增加白色进去。
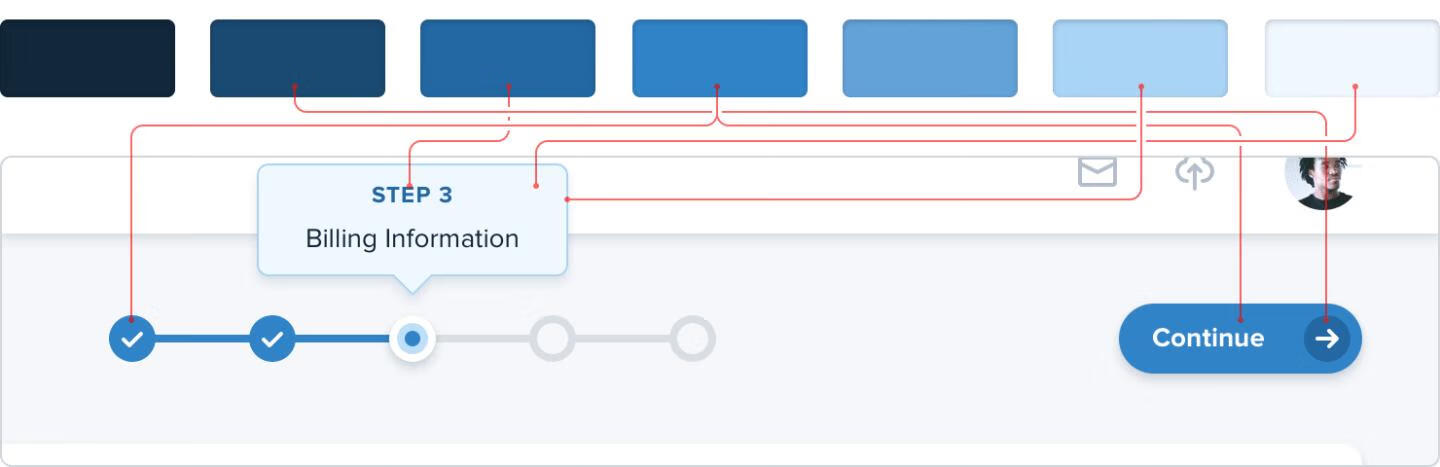
主色调
大多数设计需要一种或者两种颜色作为主色调,强调一些指示性的元素等等。这些颜色决定了设计的整体外观——例如你会觉得“facebook”是蓝色的,尽管它大部分都是灰色的。
像灰色一样,你需要从多种(5-10)深浅不一的颜色中去选择。

比较浅的颜色在警示的情况下比较有用,而深色调则可以很好的用于文本上。
强调色
在主色调之外,每个设计也会需要一些强调色来向用户传达不同的信息。
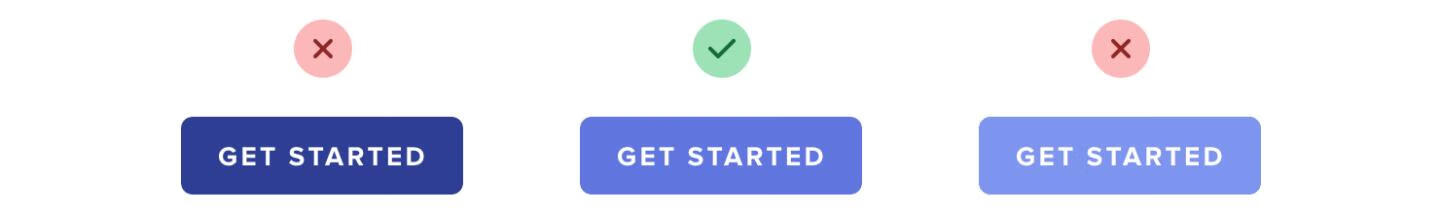
例如,你可以使用黄色、粉色或者蓝绿色这些吸引人眼球的颜色去凸显新的特性:

你可能也需要一些颜色去强调特别的状态,比如红色用来确认破坏性的操作:

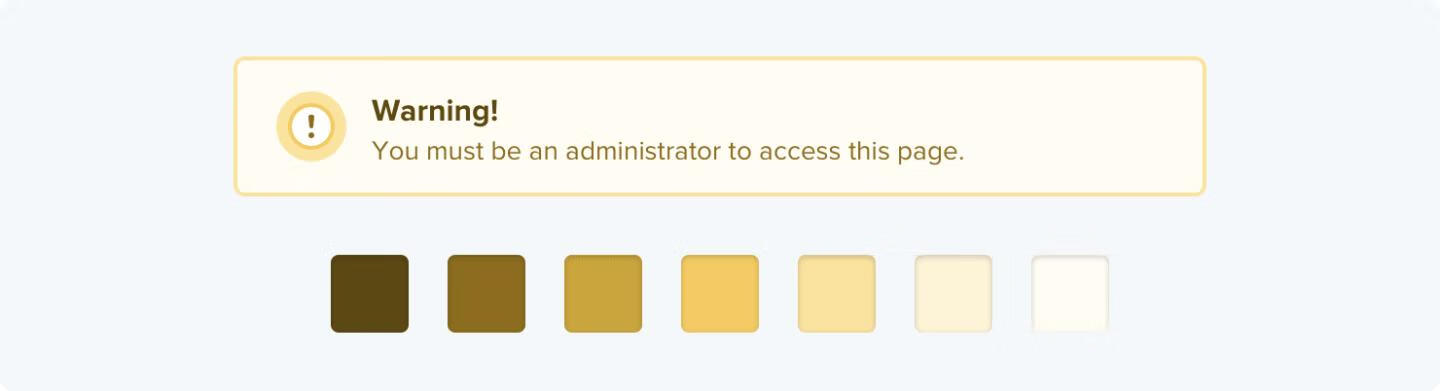
黄色用于警示性的信息:

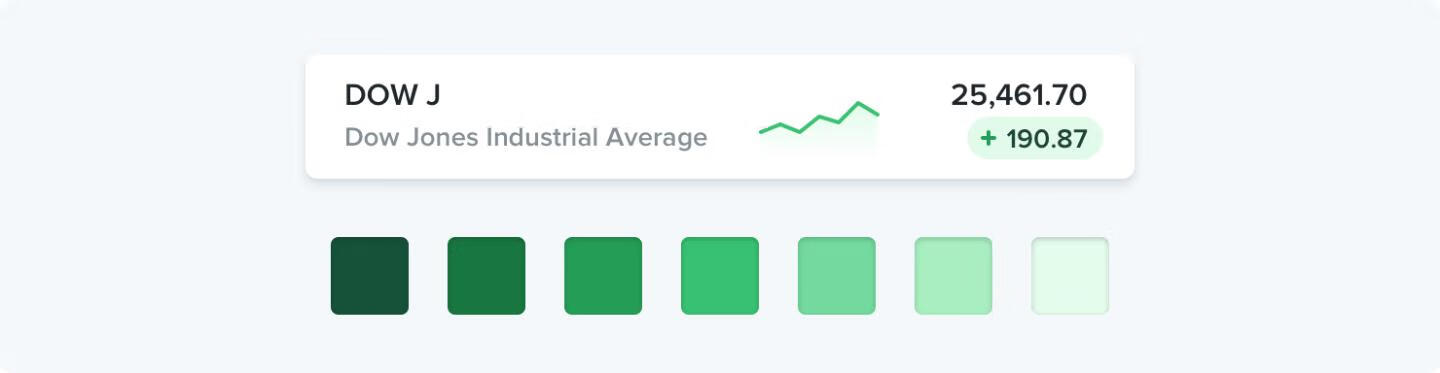
绿色用于高亮积极的趋势:

尽管这些颜色在整个UI设计中应尽量少用,但你也需要在使用时从多种不同深浅的色度中去选择。
如果你需要用颜色去区别或者分类一些相似的元素(例如图表上的线,日历中的事件或者项目中的标签),那么你可能需要更多的强调色来表现。
总而言之,在一个复杂的UI系统中用多达10种不同的颜色,每种颜色有5-10种色度,这并不罕见。
预先设定你自己的色度
当你的调色板需要创建更浅或更深的颜色变化时,不要使用css函数比如“浅色”或“深色”来创建色度。这样最后会产生35种略有不同的蓝色并且他们看上去都是一样的。
所以,你就需要预先定义一系列固定的色度,在工作的时候方便选择。

那么,如何将这样的调色板组合在一起呢?
选择基本颜色
首先选择你想要创建的基本颜色——这个颜色是处于中间的,这样你可以在这个基础上选择更浅或更深的色度。
选择颜色并没有一种特别好的方法,但对于主色调和强调色来说,一个好的经验则是选择一种可以很好的作为按钮背景的颜色。

值得注意的是,并没有什么真正的规律可以遵循,比如“从50%的亮度开始选择”——因为每个选择颜色的行为都是不同的,这些都需要依赖于你自己的眼睛去看。
寻找边界
下一步,选择最深和最浅的色度。这也并没有规律,但是有助于你去思考通过观察上下文的规律来如何选择并使用这些颜色。
最深的色度通常用于文本上,而最浅的可能会被用于元素的浅背景上。
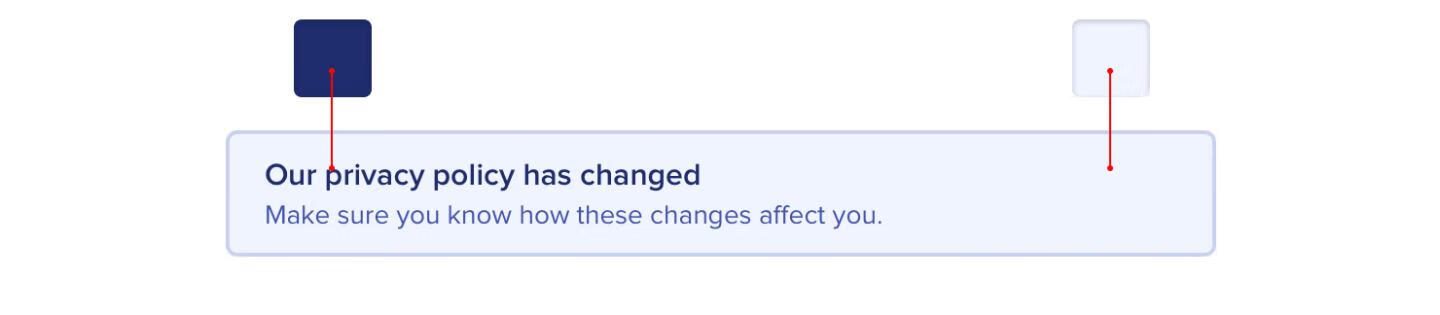
下图这个简单的提示框就是一个很好的例子,所以你可以从这里选择这些颜色。

从基本色匹配的颜色开始,调整饱和度和亮度直到你满意为止。
填充空隙
一旦你找到基本的、最深和最浅的色度,你只需要填补他们之间的色阶。
对于大多数设计来说,每种颜色至少需要5个色度,如果你觉得太受约束,也可以选择10种色度。
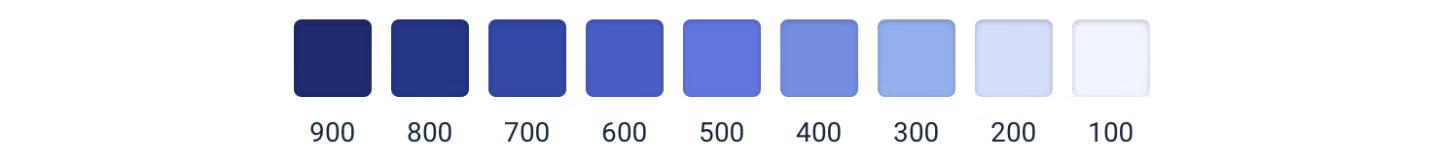
9是一个非常好用的数字,因为它很容易进行划分,并且填充色阶的时候也变得简单。我们把最深色度叫做900,我们的基本色度叫做500,我们最浅色度是100。
从700和300的色度开始选择,这两个色度刚好处于中间。这样可以看起来就像是两边色度的完美折中。

这种方式可以创建4个色阶(800、600、400和200),你就可以使用比较接近的色度进行填充了。

最后你会得到一套相当平衡的颜色,能够提供足够的选择从而展示你的设计思路不受限制,那就够了。
灰色又是怎么样的呢?
灰色的基础色不是很重要,但是色阶也是使用同样的方法。从边界入手,填充空隙直到足够你使用。

选择最深的颜色作为项目中的文本颜色,选择最浅的颜色比如细微的灰白色作为背景。
这不是科学
这种方法虽然很诱人,但你不能单纯依靠数字来搭建完美调色板。上文描述的系统方法对于你的开始很有帮助,但是在你需要的时候要不断的做一些小的调整。
一旦你真正开始在设计中使用颜色,你想调整明度或色度,或者想要色度更亮更暗都是不可避免的,多去相信你的眼睛,不要太相信数字。
尽量避免频繁增加新的色度。如果你不努力限制你的调色板,那么你最终还是不会建立自己的颜色系统。


